Crear un tema hijo fácilmente es uno de procesos que en algún momento tenemos que llevar a cabo, en el camino de la personalización de nuestro tema de WordPress. La primera vez que lo hacemos puede resultar algo engorroso, pero queremos presentar este proceso, de la forma más sencilla posible para que puedas crear tu child theme sin ninguna dificultad.
En el caso que vamos a ver a continuación vamos a crear un child theme para WordPress y vamos a explicar el porqué lo hacemos.
Para que y cómo creamos un tema hijo
Este ha sido desde siempre uno de los recursos más socorridos para por ejemplo, implementar el código de seguimiento de Analytics, incorporar algún script y cosas así. Actualmente no es necesario para esto pues normalmente una platilla suele traer bastantes opciones de configuración que no se irán al traste cuando actualices tu tema de WordPress.
Es importante que entiendas que un tema hijo tiene como objetivo cargar estilos y librerías del tema padre y alojar tus personalizaciones de acuerdo a unas necesidades y según cada caso.
En varios Cursos de WordPress usamos esta funcionalidad para extender y personalizar un poco más nuestros temas favoritos.
Cuando actualizas un Theme de WordPress, los archivos se sobreescriben, por tanto si «tocamos» el propio tema, a la siguiente actualización habremos perdido nuestros cambios y este es el objeto principal de usar un Tema hijo. Implementar una funcionalidad adicional. Veamos paso a paso como hacerlo:
Creamos la carpeta del tema hijo – Paso uno.
Debes acceder al directorio de tu instalación de WordPress para crear el tema hijo. Si estás trabajando en local, lo encontrarás en tu disco duro, si lo haces en tu hosting WordPress, tendrás que hacer una conexión FTP para comunicarte con ese directorio.

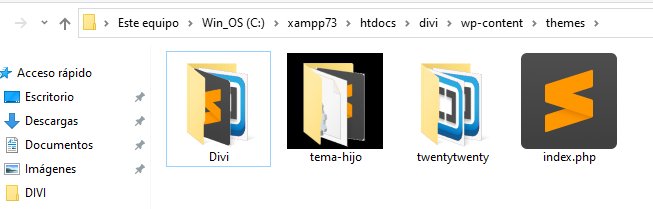
La carpeta donde debemos trabajar será wp-content/themes y dentro de esa carpeta, en la que verás tus themes instalados, crearemos la nuestra, sin espacios, por favor.
Archivos esenciales – Paso dos.
Con la carpeta del tema hijo creada, ahora tenemos que generar dos archivos esenciales para que cualquier tema hijo funcione correctamente. Los archivos serán functions.php y style.css.
No olvides que en ocasiones es posible que no veas las extensiones debido a la configuración del sistema operativo. Debes cambiar la configuración para poder ver las extensiones.

Contenido esencial para el tema hijo del style.css
/* Theme Name: Charlie Child Theme URI: https://pixelpro.es Description: Este es mi tema hijo Author: Carlos Espinal Author URI: https://davidpique.com Template: Divi Version: 1.0 */ /* =Empieza a personalizar ------------------------------------------------------- */
Este será el contenido con el que tendremos que crear nuestro style.css y una vez aquí, solamente tendrás que cambiar los valores de los campos a tu gusto.
El campo Template, es el más importante aquí. Para que todo funcione correctamente usaremos el nombre del directorio del tema padre.
Contenido esencial de functions.php en tema hijo
El archivo functions.php será esencial para cargar los estilos del padre, incluiremos la función wp_enqueue_style() de WordPress dentro de una función, que se ejecutará gracias al Hook ‘wp_enqueue_scripts’.
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );Básicamente lo que le pediremos que haga esta función wp_enqueue_style() es que después de darle un nombre, recoja el directorio del theme + el nombre del archivo, es todo lo que necesitamos para que funcione correctamente. Todo esto por supuesto lo tienes disponible en la documentación oficial de WordPress.
En el curso «Creación de plantillas desde cero» aprendemos a usar este tipo de funciones tiene bastantes más posibilidades y argumentos que podemos usar para decidir si queremos que se ejecute en footer o no, o si tiene algún tipo de dependencia de alguna librería que deba cargar con anterioridad.
Imagen para tema hijo
La imagen del tema hijo no es uno de los esenciales, pero sí que deberíamos tomarla en consideración de acuerdo a la documentación de WordPress, para que no se vea un cuadro vacío. A mí personalmente me gusta que se implemente una imagen adecuada y llamativa.
De acuerdo al standard de WordPress la imagen debe medir 1200px x 900px. Este es un tamaño bastante mayor al que vamos a usar probablemente, pero cubre las necesidades de un dispositivo de alta resolución. Cuidado! Seguramente no se vean los extremos de la imagen así que trata de centrar el contenido.

¿Cuándo necesito un tema hijo?
¿Debemos crear un tema hijo siempre? Aunque los child-themes son un activo recurrente de mucha utilidad, su uso a veces puede llevar a confusión en cuanto al porqué de crearlo o no.
Veamos un tema como Divi, por ejemplo. Si entramos a sus opciones vamos a ver campos para introducir código en header, body y footer. Podemos crear nuestros propios templates y además existe un bloque código para introducirlo desde el constructor. Además desde distintos sitios puedes implementar tus ajustes CSS.

No necesitas un tema hijo en este caso y para los objetivos que hemos hablado, no necesitaremos un tema hijo. Divi almacenará nuestras preferencias y personalizaciones, por tanto no será necesario.
Si vamos a crear una plantilla que sobreescriba una carga, un template de un plugin, o bien incorporar alguna funcionalidad para la que debamos incluir código en nuestro functions.php, entonces será absolutamente necesario crear nuestro tema hijo.
Descarga un tema hijo
Si quieres evitar crear un tema hijo sin escribir código, puedes descargar un archivo y descomprimirlo en tu carpeta themes, así lo tendrás mucho más rápido:
