Por fin!, todos los amantes de las aplicaciones para móviles estamos de enhorabuena. Desde hoy hacer una instalación de Phonegap para comenzar a desarrollar estas aplicaciones, te parecerá un juego de niños, si aunque parezca increíble, dada la complejidad de esta instalación hasta ahora, vamos a ver como en muy pocos pasos conseguimos tener nuestro Phonegap funcionando de forma muy sencilla.
¿Estáis preparados? Vamos allá.
Paso 1 Las herramientas
En este paso veremos las herramientas que vamos a necesitar para llevar a cabo la instalación:
– Brackets. Este editor de texto es totalmente gratuito, y pasa por ser uno de los más usados por todos aquellos que nos dedicamos de forma profesional al mundo de la programación. Este editor nos vinculará con la plataforma Phonegap Build
– Phonegap Build. Phonegap Build, está creado por Adobe, y aunque tiene versiones de pago, con la gratuita, nos es más que suficiente para comenzar.
– Extensión Phonegap para Brackets. Para conseguir esta extensión nos iremos a la página de GitHub.
– Phonegap Desktop App. Descargaremos la aplicación de Phonegap para nuestro ordenador.
– Phonegap Mobile App. Descargamos desde nuestro móvil la aplicación de Phonegap para testar nuestras aplicaciones.
Paso 2 Conociendo Phonegap Build
Para comenzar este sencillo proceso, lo primero que haremos será darnos de alta en Phonegap Build, mediante una cuenta de Adobe Creative Cloud:

Paso 3 Phonegap Desktop App
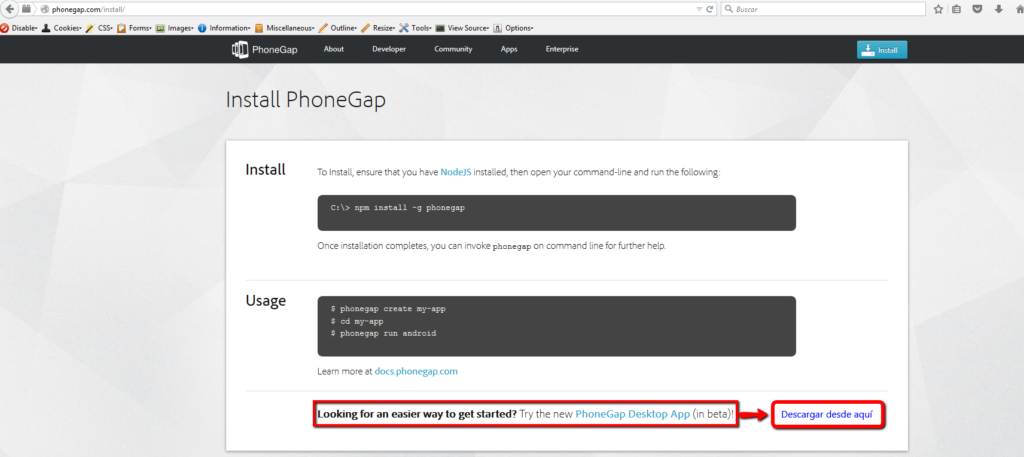
Ahora, hecho esto, procedemos a instalar nuestro Phonegap Desktop App, para ello lo descargamos desde aquí:
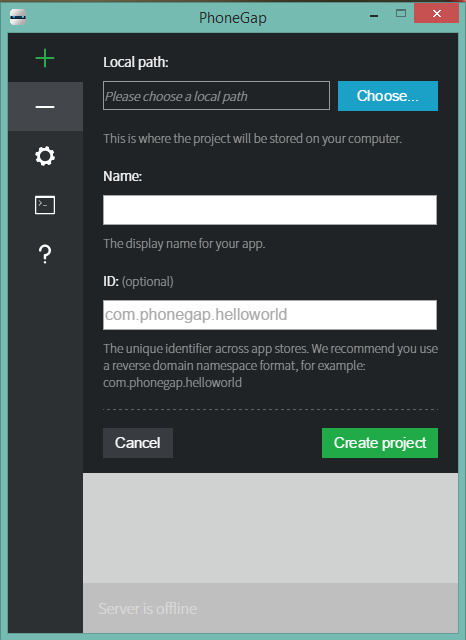
Una vez instalado, si nos recomienda actualizar, lo hacemos, ya que estamos con versiones beta, y pueden ser importantes, hecho esto, crearemos nuestro primer proyecto:

Nuestro primer proyecto ya está creado y continuamos:

Paso 4 Trabajando con Brackets
Empezamos con Brackets, como os he comentado, este será nuestro nexo con de unión con Phonegap, y quien nos permita agilizar en gran manera nuestro trabajo.
Nos vamos a http://brackets.io/ y descargamos la última versión.
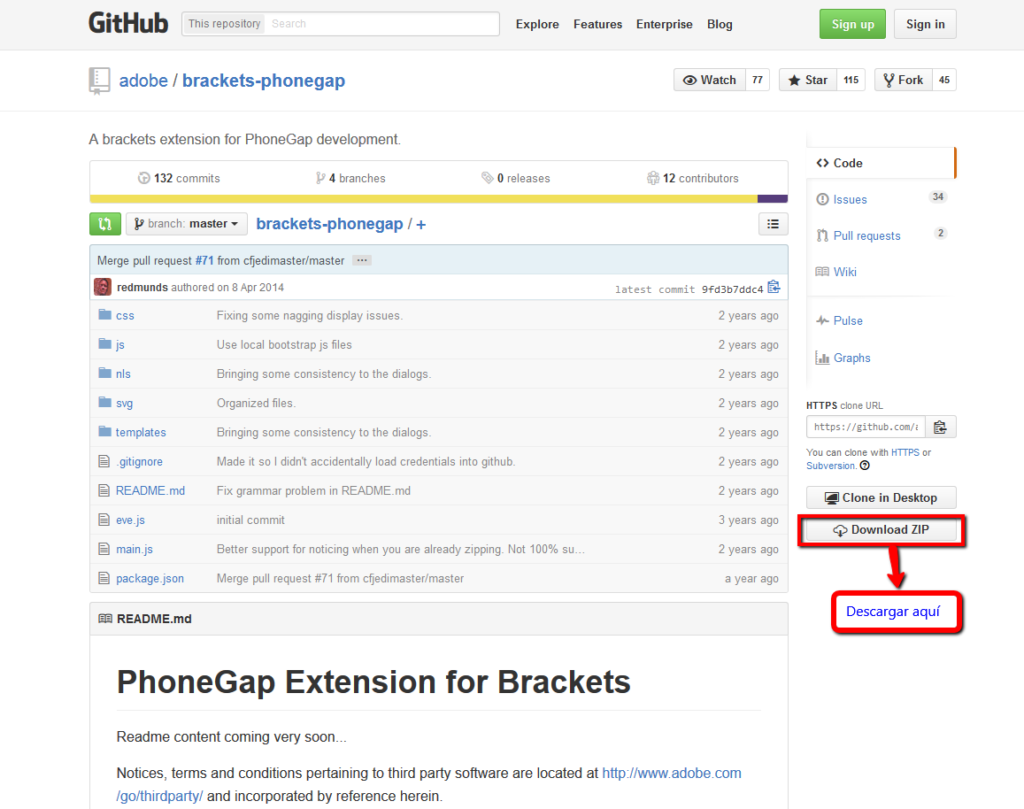
Una vez realizada la descarga, lo instalamos en nuestro ordenador, lo abrimos y procedemos a abrir la carpeta del proyecto que acabamos de crear, ahora instalamos la extensión Phonegap, para ello vamos a https://github.com/adobe/brackets-phonegap. Aquí la descargamos:

Ahora abrimos nuestro Brackets, e instalamos la extensión de Phonegap, tal y como vemos aquí:

Una vez instalada nuestra extensión Phonegap, reiniciamos el programa, veremos como se nos añade un nuevo elemento a nuestra barra lateral en Brackets:

Al presionar en el por primera vez, nos solicitará nuestro usuario y contraseña, lo que nos conectará a nuestro Phonegap Build.
Paso 5 Phonegap Build desde Brackets
Ahora accedemos a nuestros Phonegap Build desde nuestro Brackets, como vemos en esta captura:

Creamos nuestro primer proyecto en Phonegap que voy a llamar “Proyecto David Pique”
Si vamos a nuestro Phonegap Build, veremos como en la sección apps, ya sale nuestra aplicación creada, solo nos quedaría hacer clic en “Ready to build” y nuestro primer proyecto estará creado.
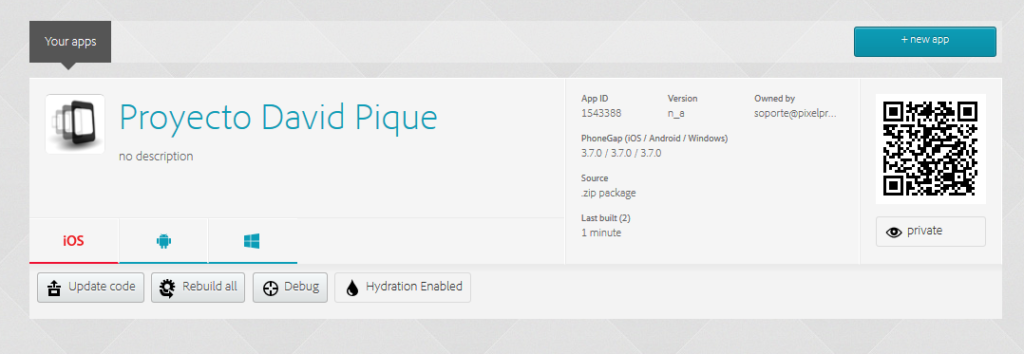
Esto será lo que veamos:


Puedes comprobar como nuestra app será válida para Windows y Android(en color azul) y no será válida para ios(en color rojo), ya que para desarrollar para Apple hay que poseer una Id de desarrollador. Además en la parte superior derecha, tienes un código Qr, que puedes capturar para testear tu aplicación en tu dispositivo móvil.
Paso 6 Testeando nuestra aplicación
La Desktop Phonegap App, nos servirá en este caso para ir viendo nuestras evoluciones.
Para testarla en tu dispositivo móvil, puedes ir a la tienda de aplicaciones de tu terminal y descargarla, o desde tu apartado en Phonegap Build, escanear el código Qr, tan sencillo como eso.
Con esto tenemos todo listo para comenzar a trabajar con Phonegap, mucho más fácil que hasta ahora verdad? Ahora a ser creativos y crear nuestras aplicaciones de calidad rápidamente.
Saludos, nos vemos en el siguiente tutorial.